38 highcharts xaxis labels formatter
api.highcharts.com › highcharts › xAxisxAxis.labels | Highcharts JS API Reference xAxis.labels. The axis labels show the number or category for each tick. Since v8.0.0: Labels are animated in categorized x-axis with updating data if tickInterval and step is set to 1. api.highcharts.com › highchartsHighcharts JS API Reference Welcome to the Highcharts JS (highcharts) Options Reference These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar.
› blog › tutorialsHighcharts and Angular 7 – Highcharts Jan 25, 2018 · In this tutorial, I will show you how to use Angular 7 and Highcharts to create a simple web page that fetches data via an API and generates charts from it. More specifically, we want our web page to render an interactive scatter chart displaying dates (timestamps) in chronological order along the x-axes and values for each timestamp along the ...
Highcharts xaxis labels formatter
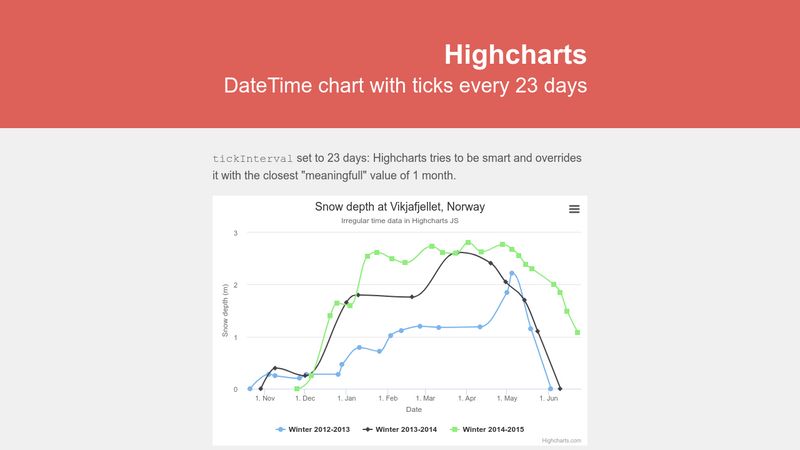
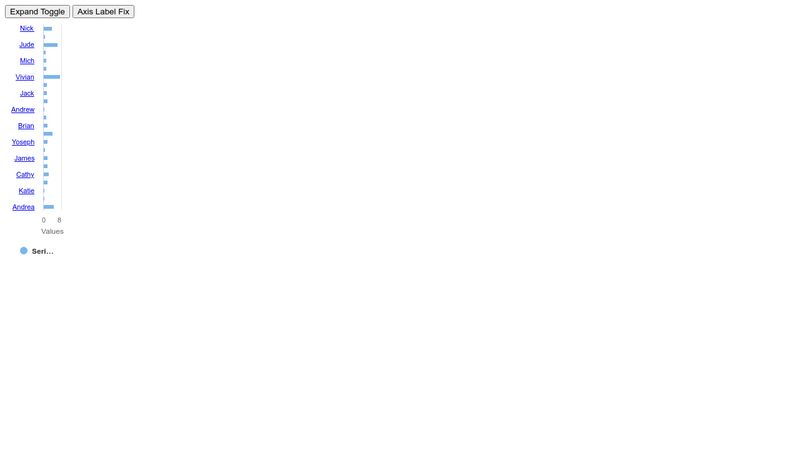
stackoverflow.com › questions › 74236055How to make Highcharts ticks distributed evenly no matter ... Oct 28, 2022 · You can translate your tick positions into a constant interval, calculate data based on the proportion and show mocked labels/tooltips. For example: › how-to-get-highchartsHow to get highcharts dates in the x-axis - GeeksforGeeks Jun 22, 2020 · This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below: › docs › basic-axis坐标轴 | Highcharts 使用教程 Nov 20, 2020 · 水平轴 Labels 显示行数。(该属性只对水平轴有效)当 Labels 内容过多时,可以通过该属性控制显示的行数。和该属性相关的还有maxStaggerLines属性。 更多关于 Labels 的属性请查看API文档 xAxis.labels、yAxis.labels. 3、坐标轴刻度. Tick为坐标轴刻度。
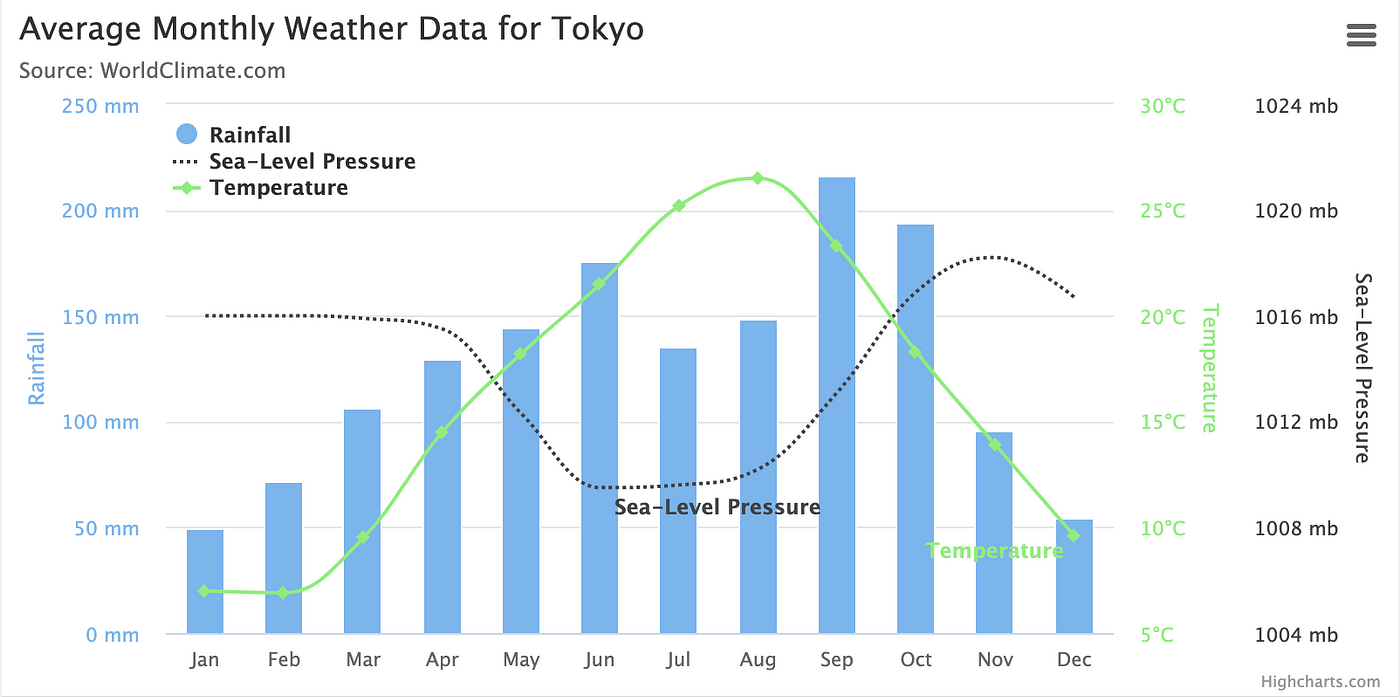
Highcharts xaxis labels formatter. api.highcharts.com › highstockHighcharts Stock JS API Reference Welcome to the Highcharts Stock JS (highstock) Options Reference. These pages outline the chart configuration options, and the methods and properties of Highcharts objects. Feel free to search this API through the search bar or the navigation tree in the sidebar. › docs › basic-axis坐标轴 | Highcharts 使用教程 Nov 20, 2020 · 水平轴 Labels 显示行数。(该属性只对水平轴有效)当 Labels 内容过多时,可以通过该属性控制显示的行数。和该属性相关的还有maxStaggerLines属性。 更多关于 Labels 的属性请查看API文档 xAxis.labels、yAxis.labels. 3、坐标轴刻度. Tick为坐标轴刻度。 › how-to-get-highchartsHow to get highcharts dates in the x-axis - GeeksforGeeks Jun 22, 2020 · This is where the flexibility and control provided by the Highcharts library becomes useful. The default behavior of the library can be modified by explicitly defining the DateTime label format for the axis of choice. By default, it uses the following formats for the DateTime labels according to the intervals defined below: stackoverflow.com › questions › 74236055How to make Highcharts ticks distributed evenly no matter ... Oct 28, 2022 · You can translate your tick positions into a constant interval, calculate data based on the proportion and show mocked labels/tooltips. For example:




































Post a Comment for "38 highcharts xaxis labels formatter"