42 chart js doughnut labels outside
How to show labels outside for multilevel doughnut graph using chart.js ... Vipin Asks: How to show labels outside for multilevel doughnut graph using chart.js Multilevel Doughnut Chart using chart.js I am able to achieve multilevel doughnut graph as you can see in attached image, but I want the legend and labels for only the outside graph and also how can I set the start and end angle based for the same based on inner graph. javascript - ChartJS: Position labels at end of doughnut segment ... The labels chart data will contain segments wrapping the end of each segment in the original chart, in a way that label displayed in the middle of the labels chart segment will actually be displayed at the end of the original chart segments. Here is the code for drawing the transparent labels chart:
Doughnut | Chart.js config setup actions ...

Chart js doughnut labels outside
Displaying labels on a Doughnut Chart using Chart.js Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong. I'm in need of help! javascript - How to set chartJs Doughnut labels on right side? - Stack ... const countryChart = new Chart(document.getElementById('countryChart').getContext('2d'), { type: 'doughnut', data: { labels: ['India', 'Netherlands', 'UAE', 'Egypt ... GitHub - valor-software/ng2-charts: Beautiful charts for Angular … Properties. Note: For more information about possible options please refer to original chart.js documentation. type: (ChartType) - indicates the type of chart, it can be: line, bar, radar, pie, polarArea, doughnut or any custom type added to Chart.js; data: (ChartData) - the whole data structure to be rendered in the chart.Support different flexible …
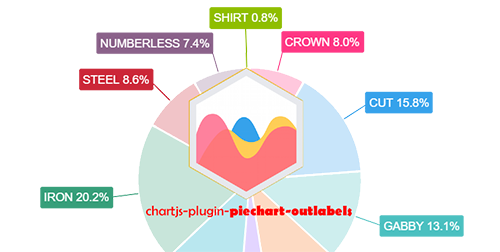
Chart js doughnut labels outside. Label position - outside of chart for Doughnut charts - VBA Solution ... The doughnut chart label options are not good... and I'm guessing you're looking for a way to basically apply labels like you would for a pie chart (leader lines, etc.)? If that's correct, it's possible without macros by combining a pie chart (and applying the labels to that) with a doughnut chart. Here's a step-by-step guide: How to add leader ... Documentation - QuickChart In order to extend annotation and labeling capabilities beyond Chart.js defaults, we provide three additional Chart.js plugins: Data Labels (chartjs-plugin-datalabels), Annotations (chartjs-plugin-annotation), and Outlabels (chartjs-plugin-piechart-outlabels). These allow you to add various markup to your chart. Ebook - Wikipedia An ebook (short for electronic book), also known as an e-book or eBook, is a book publication made available in digital form, consisting of text, images, or both, readable on the flat-panel display of computers or other electronic devices. Although sometimes defined as "an electronic version of a printed book", some e-books exist without a printed equivalent. Custom pie and doughnut chart labels in Chart.js - QuickChart Using the doughnutlabel plugin In addition to the datalabels plugin, we include the Chart.js doughnutlabel plugin, which lets you put text in the center of your doughnut. You can combine this with Chart.js datalabel options for full customization. Here's a quick example that includes a center doughnut labels and custom data labels: {
HTML5 & JS Doughnut Charts | CanvasJS A doughnut Chart is a circular chart with a blank center. Chart is divided into sectors, each sector (and consequently its central angle and area), is proportional to the quantity it represents. Together, the sectors create a full disk. IndexLabels describes each slice of doughnut chart. It is displayed next to each slice. Labeling pie charts without collisions / Rob Crocombe The next step is to match each label to a point in the array. This can be done just by finding the center angle of each segment, then finding the closest angle in the points array. After a point is assigned, it's marked as "taken" so it cannot be used again. chartjs-plugin-piechart-outlabels - npm chartjs-plugin-piechart-outlabels Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install How to make doughnut chart with outside end labels? - YouTube In the doughnut type charts Excel gives You no option to change the position of data label. The only setting is to have them inside the chart.
Chart.js: Show labels outside pie chart - Javascript Chart.js Adding additional properties to a Chart JS dataset for pie chart; Chart.js to create Pie Chart and display all data; Chart.js pie chart with color settings; ChartJS datalabels to show percentage value in Pie piece; Handle Click events on Pie Charts in Chart.js How to Create Doughnut Chart with Labels Outside with ... - YouTube How to Create Doughnut Chart with Labels Outside with Connecting Line in Chart jsIn this video we will cover how to create doughnut chart with labels outside... Releases · chartjs/Chart.js · GitHub #10522 Fix Stack Overflow tag: chart.js #10520 Fix Stack Overflow tag: chart.js #10515 Fix dead link on reload or open in new tab #10516 Clarifying threshold requirement in the docs for decimation; Development #10541 Bump to 3.9.0; Thanks to @LeeLenaleee, @M4sterShake, @benmccann, @dangreen, @kurkle, @peterhauke, @stockiNail, @thabarbados and ... Legend | Chart.js Aug 03, 2022 · A callback that is called when a 'mousemove' event is registered outside of a previously hovered label item. Arguments: [event, legendItem, legend]. reverse: boolean: false: Legend will show datasets in reverse order. labels: object: See the Legend Label Configuration section below. rtl: boolean: true for rendering the legends from right to ...
Overview – Labels & Index Labels in Chart - CanvasJS One approach for flexible label formatting would be to allow callbacks to JS methods, passed in as a parameter, similar to the way GD::Graph works in PERL, what that does is allow people to write their own more complex formatting routines in any way they want, rather than the developer trying to accommodate lots of different unique requests, one way to handle this is to wrap the …
GitHub - Neckster/chartjs-plugin-piechart-outlabels: Highly ... Highly customizable Chart.js plugin that displays labels outside the pie/doughnut chart. Requires Chart.js 2.7.0 or later. Documentation Installation Quick Start Options Formating & Styling Sample Development You first need to install node dependencies (requires Node.js ): > npm install
Doughnut and Pie Charts | Chart.js Pie and doughnut charts are effectively the same class in Chart.js, but have one different default value - their cutout. This equates to what portion of the inner should be cut out. This defaults to 0 for pie charts, and '50%' for doughnuts. They are also registered under two aliases in the Chart core.
文档 | Chart.js 中文网 The line chart requires an array of labels for each of the data points. This is shown on the X axis. ... The value attribute should be a number, Chart.js will total all of the numbers and calculate the relative proportion of each. The color attribute should be a string. ... we could have a doughnut chart that animates by scaling out from the ...
Dynamically update values of a chartjs chart - Stack Overflow Jun 28, 2013 · The update() triggers an update of the chart. chart.update( ).update(config) Triggers an update of the chart. This can be safely called after updating the data object. This will update all scales, legends, and then re-render the chart.
How To Create Doughnut Chart With Labels Outside With Connecting Line ... And here is a listing of articles How To Create Doughnut Chart With Labels Outside With Connecting Line In Chart Js very best After merely adding syntax one can 1 piece of content into as much 100% Readable versions as you like that any of us say to and also indicate Writing articles is a rewarding experience to you.
GitHub - apertureless/vue-chartjs: 📊 Vue.js wrapper for Chart.js Mar 10, 2022 · vue-chartjs is a wrapper for Chart.js in vue. You can easily create reuseable chart components. You can easily create reuseable chart components. Supports Chart.js v3 and v2.
HTML5 & JS Doughnut Charts | CanvasJS Beautiful HTML5 & JS Doughnut Charts - A doughnut Chart is a circular chart with a blank center. ... It is displayed next to each slice. If indexLabel is not provided, label property is used as indexLabel. If labels are not provided, y value is used as index label. ... When making a doughnut chart at a small size, I lose outside-indexLabels ...
GitHub - valor-software/ng2-charts: Beautiful charts for Angular … Properties. Note: For more information about possible options please refer to original chart.js documentation. type: (ChartType) - indicates the type of chart, it can be: line, bar, radar, pie, polarArea, doughnut or any custom type added to Chart.js; data: (ChartData) - the whole data structure to be rendered in the chart.Support different flexible …
javascript - How to set chartJs Doughnut labels on right side? - Stack ... const countryChart = new Chart(document.getElementById('countryChart').getContext('2d'), { type: 'doughnut', data: { labels: ['India', 'Netherlands', 'UAE', 'Egypt ...
Displaying labels on a Doughnut Chart using Chart.js Using Chart.js v3.2.1 to display some charts, which were working great. Then when I attempted use the chartjs-plugin-datalabels plugin to display labels on a Doughnut chart, that chart no longer displays. I can't see what I've done wrong. I'm in need of help!



![Vue.js] Chart.js Doughnut Chart labels outside with line ...](https://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fn8GKT%2FbtrjJzKA5jV%2Fvssl8sq3y7KfJJ3jME9r2k%2Fimg.png)

































Post a Comment for "42 chart js doughnut labels outside"