38 contact form 7 labels
Topic: Contact Form 7: Changing Text Field Label Color | Themeco Community October 10, 2016 at 11:29 pm #1210883. el_furioso. Participant. Hi all, I've scoured the forums for how to change the white text (that shows up in Dark theme settings) that gets applied to CF7 form field labels. I've found a few different threads, and tried every code snippet offered, but none of them work when entered into the Custom CSS ... Add text, links and paragraphs in Contact Form 7 forms To add a text label for a field using the CF7 Skins Visual Editor follow these steps: 1. Go to your Contact >> Contact Forms >> Form. 2. Scroll down to the Skins section. 3. Drag and drop the desired field from the FIELDS (CF7 TAGS) section. 4. Click the Edit icon of the field where you want to add the label. 5.
Blank Labels for Inkjet & Laser Printers | WorldLabel.com® Buy laser and inkjet printer labels on blank label sheets. Factory direct at the lowest prices online, same-day shipping. ... Search form. Search this site Shop Labels By Printer. Labels for laser printers ... Contact Us. Online Labels, LLC 2021 E. Lake Mary Blvd. Sanford, FL 32773 USA. TOLL FREE (877) 955-2235
.jpg)
Contact form 7 labels
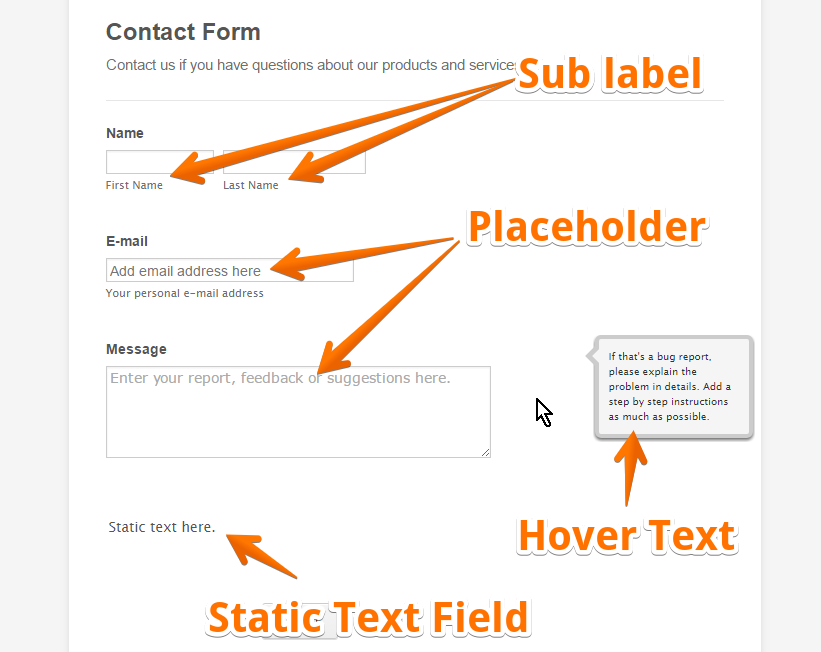
Custom styles for Contact Form 7 Checkboxes - Phil Owen Luckily, here's some CSS you can use to style checkboxes using the CF7 plugin. NB - When creating your forms checkbox field, ensure you check the option 'Wrap each item with label element'. This will add the 'use_label_element' into your tag and this is needed for the following CSS to work. /* custom checkbox styling for contact ... Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher. Contact Form 7 Placeholder Text Code Sample - OgbongeBlog You can use the placeholder option in the following types of form tags: text, email, url, tel, textarea, number, range, date, and captcha. Placeholder text for Select Option in Contact Form 7. [select Text first_as_label "Select Option" "Option 1" "Option 2"] And below is what it looks like. I hope this helps.
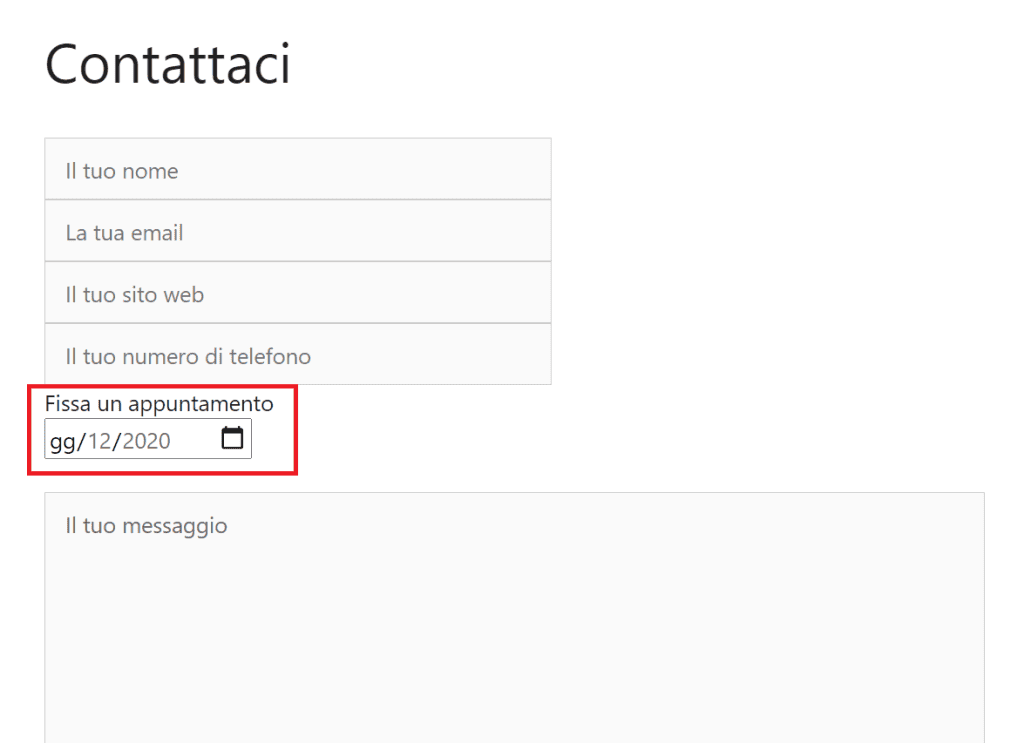
Contact form 7 labels. How to Style Contact Form 7 Forms in WordPress - WPBeginner As you can see in the screenshot above, our contact form code starts with the line: 1 The id attribute is a unique identifier generated by Contact Form 7 for this particular form. It is a combination of the form id and the post id where this form is added. 2 Simple Methods To Style Contact Form 7 Without Code - ABHIJIT RAWOOL How To Style Contact Form 7 Forms - 2 Simple Methods. Here are 2 easy methods using which you can style Contact Form 7 forms without writing any code: By Using PowerPack Lite for Beaver Builder Plugin. By Using PowerPack Addons for Elementor Plugin. Both of these methods use 2 different plugins that are completely free. Styling Contact Form 7 Forms - CF7 Skins Blog The default Contact Form 7 form uses label elements Label Content as the basis for the form. While this is probably the simpliest way to create a form, it has a number of shortcomings, which we discuss in further articles - ( see Why we use Fieldset, Legend & Lists in CF7 Skins and Making your form easy to read by using Fieldsets ). How to Configure Contact Form 7 for Your WordPress Site - Kinsta® Contact Form 7's "date" form tag lets you generate a calendar-style date picker. This "date" input field is useful for specifying appointment dates in a contact form. A "date" form tag in Contact Form 7. For the "date" form tag, we've configured the settings below. Name - date-389 (auto-generated) Default Value - Your Appointment Date
How to Customize Contact Form 7 for WordPress: Checkboxes and Radio Buttons This tutorial expects that you are somewhat familiar with WordPress and Contact Form 7. 1. Create the Contact Form. Assuming that we've installed (I'm using v5.5.4 at the time of this writing) and activated CF7, the next step is to create the necessary shortcodes from the WordPress dashboard. 2. Call the Contact Form. Can I add text labels to input fields? | Contact Form 7 The current Contact Form 7 plugin uses label elements in its default form template, but the usage of them is limited (we need to balance simplicity and accessibility in default configuration). If you want the default form template to use label elements more powerfully, I recommend an add-on plugin called Contact Form 7: Accessible Defaults. FAQ | Contact Form 7 Open the editor page for the contact form you want to add ( Contact > Contact Forms ). Each contact form has its own shortcode, such as [contact-form-7 id="1234" title="Contact form 1"]. Copy the shortcode and paste it into the content of the post. Screenshot of a Shortcode of Contact Form 7 My contact form doesn't appear. Contact Form 7 CSS Example: How to Make Contact Form 7 Look Good Contact Form 7 is almost iconic. It is one of WordPress' oldest and most widely used contact form plugins. With 5 million downloads it is the most downloaded contact form plugin on WordPress. Its popularity is due to its flexibility and free features. The problem is that Contact Form 7 doesn't look good unless you add some CSS to style it.
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard. Ultimate Contact Form 7 Tutorial: From Beginner to Pro Complete Contact Form 7 elements usually follow a common format. They begin with an opening label tag followed by some descriptive text and the element shortcode contained in brackets. The element is then wrapped up with a closing label tag. The subject field you might have removed earlier follows that format. javascript - Contact Form 7 In-Field-Labels - Stack Overflow Contact Form 7 In-Field-Labels. Ask Question Asked 9 years ago. Modified 9 years ago. Viewed 2k times 0 I was wondering if someone could assist with an issue I am having with form labels not disappearing when I select the field? I currently have a Wordpress site where I use the Contact Form 7 plugin for my form creation. ... Styling contact form | Contact Form 7 The response message at the bottom of a contact form by default has the wpcf7-response-output class, so you can apply a style rule to this class to style the response message. To decide on the style based on the status of the contact form, refer to the form element's class attribute. It should have a class that reflects the current status.
How To Customize The Style Of Contact Form 7 To Match Your Website Contact Form 7 is so simple that it seems literally anyone can use it effectively. Styling too, is intended to be simple. But perhaps too simple for some. By default the Contact Form 7 plugin does not style its forms. Any styling they do have is a result of default stylings present in a WordPress theme's style sheet.
Contact form 7 + accessibility | WordPress.org @nikoscompass: You need to modify the form and add labels in a form template itself. If you have some styles added for labels (in theme example). If you have some styles added for labels (in theme example).
Contact Form 7 CSS styling: Customize CF7 with CSS - Care of Web If you use a page builder like Elementor. Put the shortcode of Contact Form 7 in Elementor 'Short Code' element then go to the Style tab of the ShortCode element and change the background color. If you do not use any page builder then put the CSS code: .wpcf7 {. background: #9CCC8E;
How to do Contact Form 7 Floating Labels | Jason Somai One day, I decided to try out this new shiny floating label thing on Contact Form 7. I went into inspect mode, and found out when the form renders, it wraps every input in a span element. Furthermore, with the class "wpcf7-form-control-wrap", regardless of what kind of input it is. For example:
How to change Contact Form 7 Placeholder Text Color Contact form 7 is one of the most used WordPress plugins nowadays for building simple or complex contact forms on your WordPress website. I will share with you the custom code you should use to change text color: If you are not familiar with coding and need an easier drag & drop forms builder plugin, you check WPForms.
How to Display Contact Form 7 Fields on 2 or More Columns - DeliciousThemes There`s a plugin for doing it, called Contact Form 7 Shortcode Enabler. To use the plugin, go to Plugins->Add New, search for Contact Form 7 Shortcode Installer, install and activate the plugin. Alternatively, you could do this by adding a filter via the functions.php of your WordPress child theme: 1 2 3 4 5 6

GW27M450 | 4-1/2 In. 1/4 In. 7/8 In. Arbor Type 27 30 Grit Grinding Abrasive Wheel | Bosch Power ...
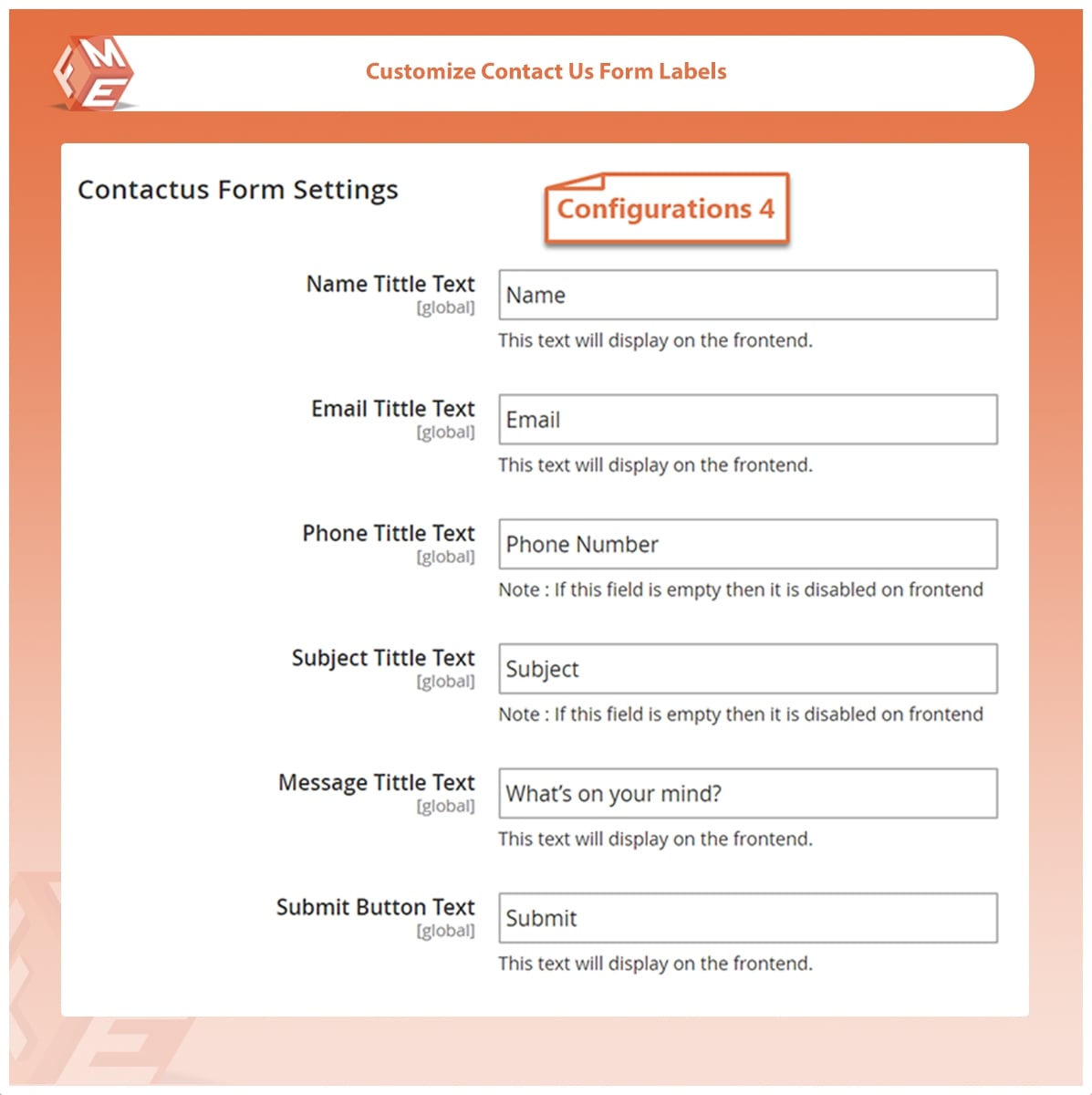
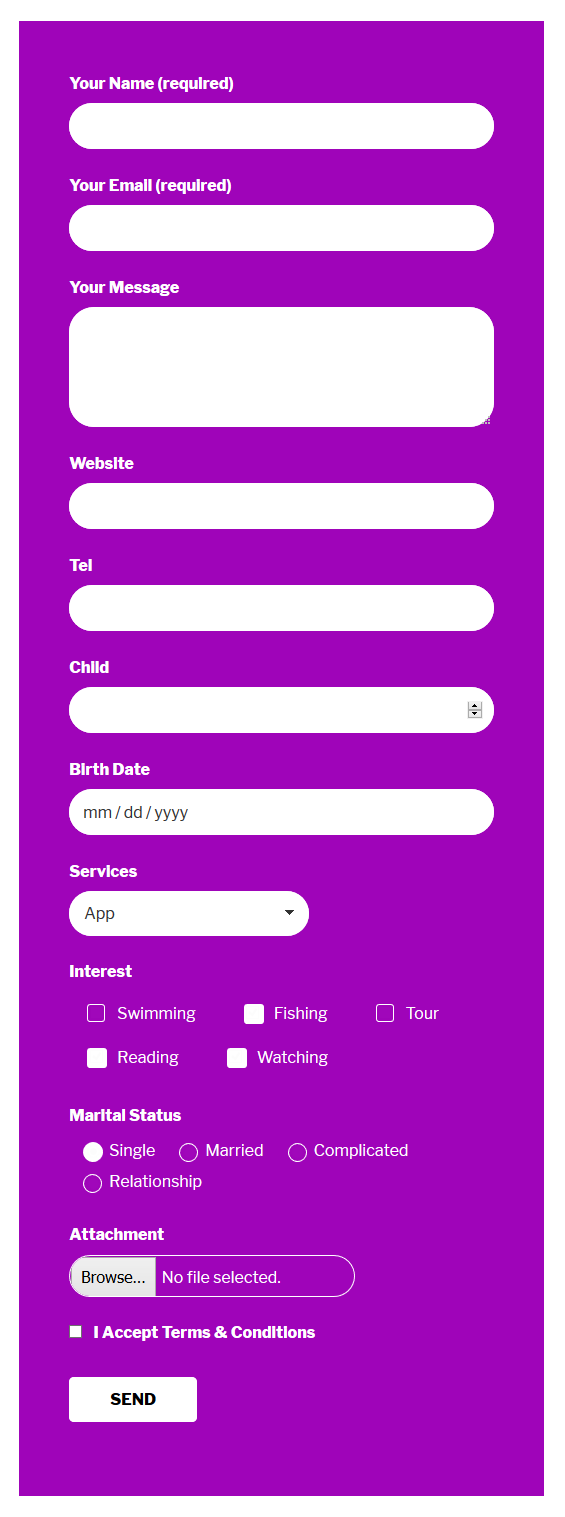
How to Set Up Contact Form 7: Beginner's Guide - Themeisle Contact Form 7 labels Here's what's going on there: The and tell the plugin where the new field begins and ends. tel* indicates that we're dealing with a telephone number field. tel-717 is the unique id of the field. Warning; in your case, that number will be different - unique to your specific form and field.
Can I edit the label text on a file uploading field? - Contact Form 7 Can I edit the label text on a file uploading field? No, you can't. Because the text is built into the browser you use, it cannot be controlled through a web application. If you want the text displayed in a different language, you won't need to change it manually because the text is automatically rendered in the language of the browser's ...
How to Customize Contact Form 7 for WordPress: Floating Labels The first step is to remove the extra tags that Contact Form 7 throws in the form. To do this, we'll set the value of the WPCF7_AUTOP constant to false in the wp-config.php file, like this: 2. Create the Contact Form The second step is to create the form from the WordPress dashboard.
Contact Form 7 Fields Side by Side - CF7 Skins Blog Download and install the Contact Form 7 and Contact Form 7 Skins plugins if you haven't already done that. 2. Create a new Contact Form 7 form or use an existing one. If you don't know how to do this, see Create a form with CF7 Skins. 3. Select a CF7 Skins Template - in this case let's start with the Registration template. 4.
How to Make Contact Form 7 Full Width and Responsive In order to fix this, we'll have to set a 100% width to the form by using the following CSS code, which you can simply add by going in your Dashboard -> Appearance -> Customize -> Additional CSS. .wpcf7 {width:100% !important;} You can also try the following one, if the first one somehow doesn't work: .wpcf7-form {width:100% !important;}
Contact Form 7 Placeholder Text Code Sample - OgbongeBlog You can use the placeholder option in the following types of form tags: text, email, url, tel, textarea, number, range, date, and captcha. Placeholder text for Select Option in Contact Form 7. [select Text first_as_label "Select Option" "Option 1" "Option 2"] And below is what it looks like. I hope this helps.
Setting placeholder text | Contact Form 7 The placeholder text you set in the form tag is output into HTML as the value of the placeholder attribute in the input field. For legacy browsers that don't support HTML5's placeholder attribute, Contact Form 7 also provides JavaScript-based placeholder implementation. The placeholder option is available on Contact Form 7 3.4 and higher.
Custom styles for Contact Form 7 Checkboxes - Phil Owen Luckily, here's some CSS you can use to style checkboxes using the CF7 plugin. NB - When creating your forms checkbox field, ensure you check the option 'Wrap each item with label element'. This will add the 'use_label_element' into your tag and this is needed for the following CSS to work. /* custom checkbox styling for contact ...















Post a Comment for "38 contact form 7 labels"