42 d3 horizontal stacked bar chart with labels
Labels Stacked D3 Bar With Chart [3KI2NV] Search: D3 Stacked Bar Chart With Labels. What is D3 Stacked Bar Chart With Labels. Likes: 616. Shares: 308. D3.js Stacked Bar Chart,从垂直到水平 | bar D3.js Stacked Bar Chart,从垂直到水平 本文介绍了D3.js Stacked Bar Chart,从垂直到水平的处理方法,对大家解决问题具有一定的参考价值,需要的朋友们下面随着小编来一起学习吧!
Chart Stacked Labels D3 With Bar [TF4ZC0] Now, let's do something a little more traditional and compare values side-by-side instead of stacking them in the same bar. The stacked bar chart is great for adding another level of detail inside of a horizontal bar chart. That's where labels come in. D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. I'm using chart.

D3 horizontal stacked bar chart with labels
Create Bar Chart using D3 - TutorialsTeacher Create Bar Chart using D3. We learned about SVG charts, scales and axes in the previous chapters. Here, we will learn to create SVG bar chart with scales and axes in D3. Let's now take a dataset and create a bar chart visualization. We will plot the share value of a dummy company, XYZ Foods, over a period from 2011 to 2016. javascript - D3 adding text lables to horizontal stacked ... Here is what you need to do. Since you already have groups as your nodes, you just need to append text elements to them, using the same scale that you used for the rectangles. To place your text within the rectangles, you will need a little offset on both x and y, particularly on y.For demo purposes, I hardcoded an offset for the y by adding 20 to it, but you should user smarter offsets for ... Ideal D3 Horizontal Stacked Bar Chart With Labels D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. Today I learned some cool stuff with D3js.
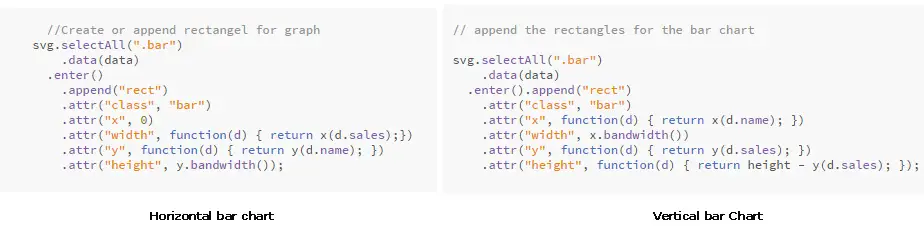
D3 horizontal stacked bar chart with labels. D3 Horizontal Bar Chart - Edupala Jul 07, 2017 · D3 Horizontal Bar Chart D3js / By ngodup / July 7, 2017 In the horizontal bar, when creating rectangle band for each domain input, the x value for all rectangle is zero. As all the rectangle starting at same x that is zero with varying value in the y-axis. When compare rectangle value between horizontal and vertical we can see in code below With Labels Chart Stacked Bar D3 [F9PWLU] About Labels With Stacked D3 Bar Chart TUFTE IN EXCEL - THE BAR CHART. Right-click the total series | Format Data Series. Built on top of SVG elements with a lightweight dependency on D3 submodules. Pattern Forward Hatch. The chart has 1 Y axis displaying Total fruit consumption. In the Chart group, click on the Area Chart icon. Horizontal Stacked Bar Chart for D3.js - JSFiddle - Code ... Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings. Stacked horizontal bar chart with D3 · GitHub Stacked horizontal bar chart with D3 Raw drugdata.csv This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ...
Horizontal stacked bar chart implementation in d3.v4 · GitHub Horizontal stacked bar chart implementation in d3.v4 · GitHub. Instantly share code, notes, and snippets. Responsive D3.js bar chart with labels - Chuck Grimmett Today I learned some cool stuff with D3.js! Here is a minimalist responsive bar chart with quantity labels at the top of each bar and text wrapping of the food labels. It is actually responsive, it doesn't merely scale the SVG proportionally, it keeps a fixed height and dynamically changes the width. For simplicity I took the left scale off. Horizontal bar chart in d3.js - D3 Graph Gallery Horizontal bar chart in d3.js Steps: The Html part of the code just creates a div that will be modified by d3 later on. The first part of the javascript code set a svg area. It specify the chart size and its margin. Read more. Data shows the amount of sold weapon per country. See data-to-viz if interested. There is no specific trick for this chart. Barplot | the D3 Graph Gallery - Simple charts made with d3.js Barplot | the D3 Graph Gallery Barchart Step by step Building barplots in d3.js relies on the addition of several rect, one per group in the categorical variable. The first example below should guide you in this procedure. Note that ordering groups is an important step when building barplots. This example explains how to do it. Interactive
Wrapping and truncating chart labels in NVD3 horizontal ... First, separate the text into lines which will fit horizontally into the space available. Second, distribute the text vertically (that is, place all the lines in sequence one above the other) and determine if they fit in the box. Finally, reduce the number of text lines until those that remain fit in the box. Bar Charts in D3.JS : a step-by-step guide - Daydreaming ... Step 3: Build the bars Before we build the bars, we need to create an SVG element. //Create SVG element var svg = d3.select ("body") .append ("svg") .attr ("width", w) .attr ("height", h); d3.select uses a selection. Selections provide methods to manipulate selected elements. Stacked barplot with tooltip in d3.js - D3 Graph Gallery Stacked barplot with tooltip in d3.js Stacked barplot with tooltip Steps: Follows the previous basic stacked barplot Visit the tooltip section of the gallery to understand the general logic behind tooltip. Here, the tricky part is to recover the subgroup name to show it in the tooltip. The trick is to use d3.select (this.parentNode).datum ().key | Horizontal Bar chart Bar labels in D3 - Stack Overflow Apr 08, 2016 · I'm trying to show bar labels for a horizontal bar chart but they don't show up on the edge of the bar and instead show up on the top of the bar. I think there is a problem with the "//horizontal bar labels" part of my code. The code is below and I also included pictures of chart I made and the chart I want it to look like:
A simple example of drawing bar chart with label using d3 ... D3.js is a very popular graph library to help developers draw various kind of charts using JavaScript in a webpage. It utilizes the SVG format supported by all major modern browsers and can help developers get rid of the old age of Flash or server side graph drawing libraries.. In this post, we will introduce some simple examples of drawing bar chart with labels using D3.js.
Basic stacked barplot in d3.js - D3 Graph Gallery Steps: Start by understanding the basics of barplot in d3.js.; Data is available here.Have a look to it. Note the wide (untidy) format: each group is provided in a specific line, each subgroup in a specific column.; The d3.stack() function is used to stack the data: it computes the new position of each subgroup on the Y axis; The output of d3.stack() can be used to create a set of rect as for ...
D3.js Bar Chart Tutorial: Build Interactive JavaScript ... Labels in D3.js I also want to make the diagram more comprehensive by adding some textual guidance. Let's give a name to the chart and add labels for the axes. Texts are SVG elements that can be appended to the SVG or groups. They can be positioned with x and y coordinates while text alignment is done with the text-anchor attribute.

Misrendering dataLabel on stacked horizontal bar chart after deselecting series · Issue #379 ...
D3 Labels Chart Bar Stacked With D3 Area Chart Horizontal Stacked Bar Chart In D3 Codeseek Co . I'm trying to add labels to my bar chart, and I can't make it work Here are two ways I did this Oct 25, 2018 · A stacked bar chart is a good example of this Oct 25, 2018 · A stacked bar chart is a good example of this.
D3 Bar Chart Title and Labels - Tom Ordonez Jul 26, 2020 · D3 Creating a Bar Chart; D3 Scales in a Bar Chart; Add a label for the x Axis. A label can be added to the x Axis by appending a text and using the transform and translate to position the text. The function translate uses a string concatenation to get to translate(w/2, h-10) which is calculated to translate(500/2, 300-10) or translate(250, 290).

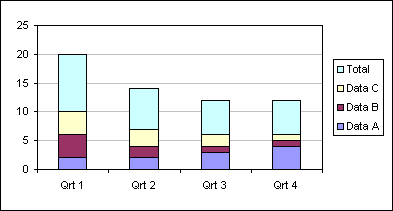
Excel Charts: Display Total on Stacked Column: Display Cumulative Total on Stacked Column Chart
How to Create Stacked Bar Chart using d3.js - A Developer ... d3.max(dataStackLayout[dataStackLayout.length - 1], function(d) { return d.y0 + d.y; }) Now its time to draw the chart. We will focus on the 4 attributes, x, y, height & width. The x and width is straight forward. The y would be summation of d.y0 & d.y, since we should start drawing from top.
Ideal D3 Horizontal Stacked Bar Chart With Labels D3 Horizontal stacked bar chart axis cut off. If your horizontal bar chart labels are too long for your left margin by default in. The function translate uses a string concatenation to get to translate w2 h-10 which is calculated to translate 5002 300-10 or translate 250 290. Today I learned some cool stuff with D3js.
javascript - D3 adding text lables to horizontal stacked ... Here is what you need to do. Since you already have groups as your nodes, you just need to append text elements to them, using the same scale that you used for the rectangles. To place your text within the rectangles, you will need a little offset on both x and y, particularly on y.For demo purposes, I hardcoded an offset for the y by adding 20 to it, but you should user smarter offsets for ...
Create Bar Chart using D3 - TutorialsTeacher Create Bar Chart using D3. We learned about SVG charts, scales and axes in the previous chapters. Here, we will learn to create SVG bar chart with scales and axes in D3. Let's now take a dataset and create a bar chart visualization. We will plot the share value of a dummy company, XYZ Foods, over a period from 2011 to 2016.









Post a Comment for "42 d3 horizontal stacked bar chart with labels"